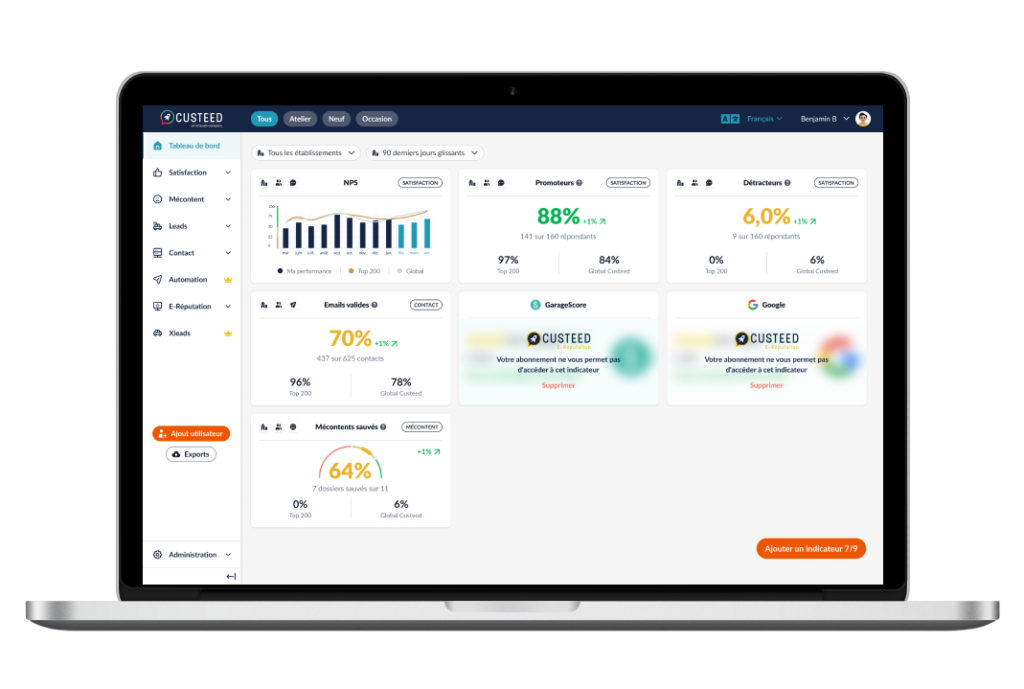
📚 Étude de cas UI/UX :
Le nouveau Dashboard métier chez Custeed
Product
SaaS app
Expertise
UX Design, UI Design
Deliverables
User flow & prototype
Outils
Figma, Notion, Zeplin
Date
Q1, Q2 2022
Améliorer l'expérience utilisateur actuelle du Dashboard, pour une meilleure gestion de l'activité de la concession auto 🚗.
👋🏻
À propos
Custeed est une société (start-up) innovante qui développe une plateforme d'une suite d'outils digitaux qui réinvente l'approche du suivi client pour les professionnels de la mobilité (automobile, moto,...). Custeed est devenu leader sur son marché (secteur automobile en France).
🦸🏻♂️ 🦸🏻♀️
L'équipe
Une équipe de Devs (back & front) jeune, dirigée par un CTO expérimenté. L'équipe Produit est composée de trois (03) PM. Chaque Product Manager est responsable de la gestion d'un des produits CUSTEED, et un Product Designer (moi-même). L'équipe Produit est dirigée par un Head of Product.

LEAN UX
Analyse des besoins de l'entreprise et des utilisateurs en un seul Canvas.
Business problem
Le taux de conversion vers la home page (Dashboard) est quotidiennement très faible. Une perte importante de clients à cause d'une méconnaissance de l'expérience utilisateur. Cela rend notre support "Customer Succes" beaucoup plus coûteux.
Customers
Quels clients sont les plus touchés ? Les nouveaux clients (Concessionnaire automobile, distributeurs, agents, etc) qui ne sont pas familiers avec l'application Custeed.
Hypotheses
Nous pensons que nous pouvons augmenter le nombre de visites sur la home page en simplifiant l'interface du dashboard et mettre en avant des KPI's claires et faciles à comprendre. Nous pensons que nous pouvons donner le pouvoir à l'utilisateur de personnaliser sa propre interface selon son métier.
Solutions
- Concevoir un nouveau flux d'accueil. - Créer des vidéos qui expliquent le fonctionnement de l'application. - Simplifier l'ajout des KPI's sur l'interface du dashboard. - Lancer un Help Center pour que les utilisateurs puissent trouver de l'aide auprès du service "Support".
What's the most important thing we need to learn first?
La chose la plus importante que nous devons apprendre en premier, est la performance quantitative et qualitative des "KPI", afin qu'elles donnent l'information à temps réel. La partie la plus risquée de nos hypothèses est que les clients ne verront pas la valeur de la fonctionnalité. Cette nouvelle interface prendra beaucoup de temps à construire.
Business Outcomes
Nous pensons que l'impact commercial majeur sera l'augmentation des visites sur l'app. Nous mesurons cette indication grace à notre outil d'observation : Hotjar.
Customer benefits
Nous pensons que le gros avantage pour chaque utilisateur sera le pouvoir de personnaliser son espace de travail. Le nouveau Dashboard sera un moyen facile à gérer l'établissement/concession auto. Nous mesurerons les améliorations grâce aux feedbacks des utilisateurs et au NPS.
What's the least amount of work we need to do to get there?
Réaliser un prototype interactif avec les différents use-cases, et le tester avec de nouveaux clients/utilisateurs.
Product UX Discovery
Le "Product UX Discovery" est une phase que j'ai mené chez Custeed pour comprendre la feuille de route du projet et l'ordre de priorité des fonctionnalités. Le but ultime de cette phase est de comprendre l'UX du produit et de planifier les prochaines étapes du développement du produit. La réalisation d'une phase de "Discovery" permet de gagner du temps et facilite la compréhension par l'équipe produit de la manière d'améliorer l'UX du produit à long terme. Pendant plusieurs jours, j'ai pu travailler sur quelques étapes de cette phase sur le produit existant de Custeed.

📚 Research
Au cours des premiers jours, je me suis concentré sur l'analyse de l'état actuel de l'application, faire l'audit de l'UX actuel avec les différentes fonctionnalités et différents flows, ainsi qu'un état des lieux des composants existants sur l'interface du Dashboard.
Les recherches qualitatives et quantitatives m'ont aidé dans ma quête de la vérité. L'observation de l'expérience utilisateur via les outils de test utilisateur, les entretiens avec les utilisateurs et l'interprétation des données statistiques ont été une révélation pour moi. La navigation des clients peut être vue sur notre outil d'observation "Hotjar".

🎙 User interviews
Plusieurs entretiens initiaux ont été menés pour comprendre les principaux besoins des différents groupes d'utilisateurs et les problèmes auxquels ils étaient confrontés au moment de l'ouverture de la session.
parmi ses interviews, un client principal (grand groupe auto) nous a confié sa frustration par le manque d'informations engageantes et approfondies fournies dans le dashboard. La personne interviewée a estimé que le dashboard représente pour lui l'espace de travail principal pour mesurer la performance de ses équipes et l'activité de ses concessions.
Cette recherche menée était qualitative, en utilisant des entretiens semi-structurés, suivis d'une organisation des données par cartographie d'usage.

🧠 Interprétation & analyse
Les métrics qu'on avait sur les utilisateurs représentait une excellente base de données. Cependant, avec les PM's nous devions creuser plus profondément. Notre équipe s'est réunie pour plusieurs ateliers en interne avec les équipes "Sales" et "Customer Succes" afin de développer notre processus et de faire le point sur les résultats.
Tout d'abord, nous avons résumé les connaissances recueillies sur les utilisateurs en personas, puis, nous avons traversé le parcours de l'utilisateur et ont identifié les points faibles à chaque étape. Par exemple:
- Des clients qui n'arrivent pas à comprendre ou interpréter les KPI's affichés sur le dashboard.
- La difficulté de ne pas avoir un accès à toutes les informations qui concernent l'activité de l'établissement, suite aux restrictions maintenues par l'admin, selon le métier et le niveau de responsabilité.
- La configuration de l'application est trompeuse, avec des parcours utilisateur un peu ambiguës.

📌 Problem framing
Nous avons condensé les points de douleur en 3 catégories principales.
1 - Interface non-intuitive
Les statistiques que nous avons établies ont montré que le taux de visite à l'application était inférieur à 20 %.
2 - La clarté de l'information
Une grande partie des clients ont une difficulté à comprendre et interprété le sens d'une donnée affichée à travers les KPI's.
3 - Parité des fonctionnalités
Les fonctionnalités importantes du Dashboard n'étaient pas suffisamment mises en avant dans l'application.
🖌 Prototype & Design
Donner vie à des solutions positives tout en les validant constamment avec l'équipe de développement.
1 - Interface non-intuitive
Un tableau de bord personnalisable.
En reconsidérant le parcours de l'utilisateur actuel, j'ai proposé une action primaire via un bouton call-to-action qui aide l'utilisateur à créer et personnaliser sa propre interface (cockpit personnel).
📈 30% ? (à siuvre pour le Q4 2022) Outcomes : (Onboarding - Subscription) Re-engaged users who where nudged to log in.
2 - La clarté de l'information
KPI Card conçu pour chaque produit.
Paramètrage intelligent par défaut et configuration personnalisée. Notre équipe a suivi et analysé les notifications les plus couramment utilisées par les utilisateurs et les a définies comme configuration par défaut. Nous avons également amélioré Les KPI du Dashboard avec une option permettant de changer la vue du KPI.
📈 40% ? (à siuvre pour le Q4 2022) Outcomes : KPI Card created by user.
3 - Parité des fonctionnalités
Nouvelles fonctionnalités.
Sur la base de nos recherches initiales et de nos feedbacks triés, nous avons introduit quelques fonctionnalités les plus nécessaires, telles que la possibilité de créer et personnaliser l'affichage des KPI, ainsi que changer le type d'affichage pour chaque KPI.
📈sept0% (à siuvre pour le Q4 2022) Outcomes : Success rate on the adoption of new feature.

🧪 Test utilsateur
L'exercice du design ne s'arrête jamais, mais nous devons toujours poursuivre notre recherche de la perfection en améliorant le produit de manière constante et permanente.
👫
L'analyse comportementale
En suivant les bons flux d'utilisateurs et les bonnes mesures, nous devons identifier comment nous pouvons faire évoluer le produit, afin qu'il résiste à l'épreuve du temps. Les feedbacks des utilisateurs sont un moyen efficace et pertinent pour nos équipes, afin d'analyser ensemble les abandons, de trier les commentaires des utilisateurs et de réfléchir aux améliorations potentielles.
👥
Test utilisateur
Nous avons un outil d'observation qui s'appelle Hotjar. Cet outil peut nous a aider à valider la plupart de nos solutions en faisant des sessions de test basées sur des scénarios prédéfinis. La navigation-tracking et les live test sont d'autres techniques que nous devons appliquer tout au long du processus pour nous assurer que nous expédions un produit de qualité.
